Types or Interfaces?
interfaces are different from types in TypeScript, but they can be used for very similar things as far as common React uses cases are concerned. Here's a helpful rule of thumb:
always use
interfacefor public API's definition when authoring a library or 3rd party ambient type definitions, as this allows a consumer to extend them via declaration merging if some definitions are missing.consider using
typefor your React Component Props and State, for consistency and because it is more constrained.
You can read more about the reasoning behind this rule of thumb in Interface vs Type alias in TypeScript 2.7.
Types are useful for union types (e.g. type MyType = TypeA | TypeB) whereas Interfaces are better for declaring dictionary shapes and then implementing or extending them.
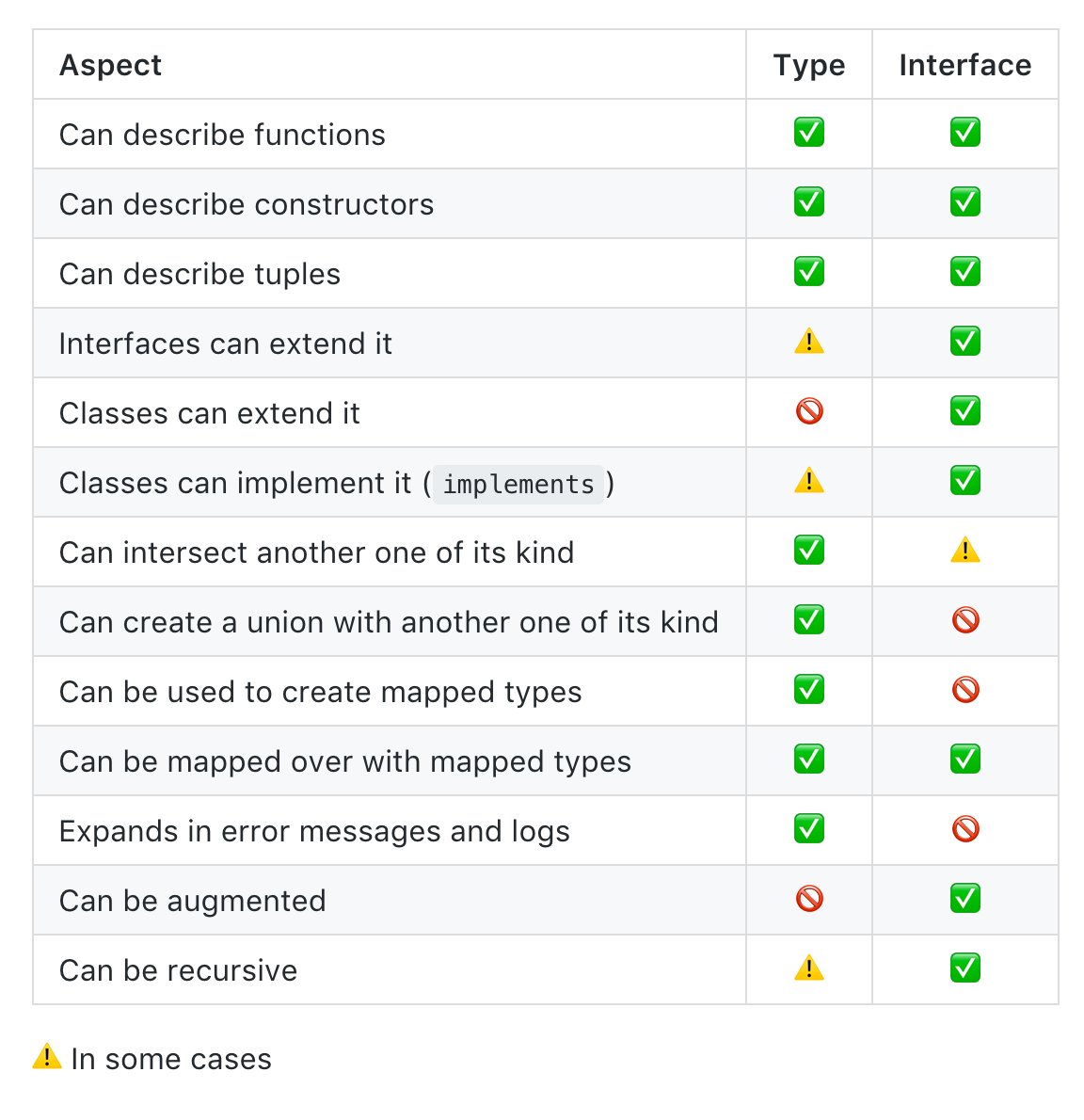
Useful table for Types vs Interfaces
It's a nuanced topic, don't get too hung up on it. Here's a handy graphic: (source: Karol Majewski)
(source: Karol Majewski)